Хотите создать собственные карты Google Map всех тех прекрасных городов, в которых побывали? Или, может быть вы хотите создать свою карту с аннотациями, которая покажет удобные направления движения к вашей компании или дому? Или, может быть у вас есть клиенты в различных частях мира, и вы хотели бы отобразить их отзывы на карте Google.
Таковы лишь некоторые из многих возможных сценариев, в которые могут подтолкнуть вас построить свои собственные карты. Давайте теперь посмотрим на некоторые из лучших онлайн-инструментов, которые позволяют легко создавать собственные карты в браузере, не требуя никакого знания программирования.
Как сделать карту Google MapsОдин из самых простых способов для создания пользовательских карт, это сделать это через сам сайт Google Maps. Откройте maps.google.com и нажмите Создать карту в разделе Мои Места. Далее найдите место, или введите координаты вручную, и сохраните их в пользовательской карте. Повторяйте, тот шаг пока не будут добавлены все места на карту Google.
Позже вы сможете изменить стиль отдельных штифтов, добавить текстовые описания интересных мест, фотографии и видео — они будут отображаться, когда пользователь нажмет на Вашу метку или флажок.
Так же опцию «Мои места» в Google Maps можно использовать для создания карты направлений. В этом случае, выберите инструменрт «нарисовать линию» и переместите его вдоль желаемого маршрута. Дважды щелкните, чтобы закончить рисунок.
Как создавать более точные карты маршрутовЕсли у вас есть смартфон, вы также можете использовать GPS приложения, вроде My Tracks для android скачать бесплатно на сайте по ссылке, которые фиксируют ваше местоположение в разное время, а затем создают полный маршрут из этих точек. Находясь в отправной точке, нажмите кнопку Старт на вашем телефоне. Как только вы достигли места назначения, остановите запись и приложение экспортирует ваш маршрут как Google Map.
Другой вариант для рисования карты передвижения — QuikMaps . Программа преобразует Google Maps в изображение, и вы можете прокладывать маршруты на карте так же, как вы рисуете от руки на любом холсте. После того как вы набросаете маршрут, экспортируйте его в виде KML файла, который может быть импортирован в Google Maps или Google Earth для публикации.
Создание Google Maps из листов ExcelОдно небольшое неудобство с помощью инструмента Google Maps является то, что сервис не позволяют ввести точки массово. Да, есть варианты, чтобы импортировать KML и GeoRSS файлы, но как же создать эти файлы?
Используйте BatchGeo — интерактивный инструмент, в который можно импортировать данные о местоположении из таблицы и отметить эти адреса на карте Google. Вы можете скопировать и вставить почтовые адреса или координаты широты и долготы и BatchGeo будет отображать их все после декодирования. Это полезный инструмент, но вы не можете экспортировать карту используя бесплатный аккаунт.
Как добавить анимацию к вашим картам GoogleВы может быть видели карты отслеживания полета, где несколько изображений самолета, двигаются по разным траекториям на одной карте Google. Если вы хотели бы иметь что-то подобное для вашей собственной карты Google Map, посмотрите на сервис Animaps.
С Animaps, можно быстро создавать анимированные маркеры, которые движутся вдоль заранее определенного маршрута над картой. Вы можете иметь несколько маркеров на одной карте и их соответствующие скорость воспроизведения можно также регулировать.
Пользовательские Google Maps для продвинутых пользователейОпытные пользователи могут создавать собственные Google Maps, просто изменив несколько параметров в URL карт. API (Static Maps API) статических карт имеет полный список параметров, поддерживаемых Google Maps, а также несколько примеров. Большим преимуществом использования карт является то, что вы можете изменить их довольно быстро, и легко вставлять в веб страницы не используя IFRAMES или JavaScript.
В этой части я расскажу про самый первый этап создания карты. - настройка "площадки". О создании объектов и событий речь пойдёт в следующих частях, а тут я расскажу, как создать пустую карту, как сделать свою копию уже готовой карты, и как импортировать отдельные объекты из других карт в свою. Создать хронокарту можно двумя способами - "с нуля" или "копированием". Создание карты достаточно трудоёмкий процесс, и я стараюсь упрощать его. Копирование готовой карты может быть полезно в следующих случаях:- Вы хотите сделать другую версию существующей карты. С другими описаниями, другими акцентами, поменять какие-то объекты. Менять копию как правило гораздо проще, чем делать всё с нуля.
- Вы хотите сделать карту других событий, но в близком интервале времени. Например, после "Гражданской войны в России" я захочу сделать "Первую мировую войне". Большинство фоновых объектов (стран, городов, железных дорог) будет совпадать. Нет нужды наносить их заного, можно скопировать существующую карту, удалить лишнее, добавить новое и сохранить с другим названием.
- Вы просто хотите поэкспериментировать на готовой карте. Со своей отдельной копией можно играться сколько угодно. Кроме того, что можно копировать всю карту, можно копировать отдельные объекты из карты в карту. Например, реки и горы за всю историю человечества изменились мало (хотя есть исключения). Не хочется их наносить заново на каждой карте. Их можно импортировать из другой карты. Ниже я расскажу, как.
- Название карты. Тут, я думаю, всё понятно.
- Описание и картинка для списка карт на главной странице. Ваша карта не будет отображаться в общем списке карт на главной странице, пока не проставлена галочка "Опубликовано" в настройках (о которых расскажу ниже).
- Шаг по времени и временные рамки карты (дата начала и дата конца). Время на карте дискретно. Можно выбрать минимальный шаг - день, месяц или год, в зависимости от того насколько подробно вы хотите описать события. Шаг общий для всей карты, в текущей реализации нельзя сделать часть карты подробно, а часть нет. В отличие от всех остальных параметров, шаг нельзя поменять после создания карты.
- Тип карты - спутниковый снимок или современная карта (современные страны и города). Для описания исторических событий больше подходит спутниковый снимок, для описания современных - карта. Пользователь всегда может переключаться на другой тип (переключатель в правом верхнем углу карты).
- Неизвестная область. Если в выбранный вами период истории человечеству была известна не вся земная поверхность, вы можете включить эту настройку. Тогда Карта будет закрыта чёрной областью, посреди которой будет светлое окно, которое можно настроить. Можно настроить изменение этого окна по ходу событий карты. (на этом могут быть основаны карты Великих Географических Открытий). Пользователь может отключать эту область (иконка в правом нижнем углу карты).
- Редакторы - Если вы хотите заполнять карту коллективно, введите через "," имена пользователей которым вы хотите открыть редактирование (они должны быть зарегистрированы). Карта появится у них в окне "Мои карты".

Кроме этого в этом разделе можно проставить опции:
- "Опубликовано" - после этого карта появится в списке на главной странице и станет доступна для просмотра пользователям.
- "Открыто редактирование" - править карту сможет любой зарегистрированный пользователь, а не только редакторы. История изменений карты сохраняется и можно сделать откат на прошлую версию. Настройки прав, удаление карты, удаление последней версии доступны только редакторам.
 Импорт объектов
"Импорт объектов" позволяет копировать отдельные объекты из других карт, чтобы не создавать каждый раз заново одно и тоже. Для импорта нужно:
Импорт объектов
"Импорт объектов" позволяет копировать отдельные объекты из других карт, чтобы не создавать каждый раз заново одно и тоже. Для импорта нужно:

В следующий раз я расскажу про добавление собственных объектов на карту.
Идея написания этой статьи родилась ещё в новогодние каникулы, когда я объяснял, как сделать навигационные карты на основе спутниковых снимков. Тогда была снята основная часть скриншотов, но заготовка статьи осталась пылиться на задворках винчестера. И вот уже на улице вовсю светит солнце и тает снег, приближается новый походный сезон, а я, наконец, поборол лень и дописал текст.
Сейчас у многих имеются устройства, так или иначе оснащённые спутниковой GPS-навигацией. Это может быть смартфон, карманный компьютер, коммуникатор или же просто навигатор. Во многих случаях качество предустановленных карт оставляет желать лучшего, особенно для пеших походов. Тут могут помочь online-источники спутниковых снимков и карт. Достаточно сравнить два изображения одного участка:
Слева — спутниковый снимок Google maps, справа — тот же участок на карте. Который из них выглядит подробней?
Для создания полноценной растровой карты нам понадобится набор из двух программ, некоторое количество времени и интернет-трафика. Полученными в результате картами можно будет пользоваться на любом устройстве, для которого имеется программа OziExplorer или её аналоги.
Инструкция пошаговая, подробно иллюстрированная и должна быть понятна любому новичку.
Получение спутникового снимка или карты местностиНа этом этапе нам понадобится программа SAS.Планета, скачать которую можно на официальном сайте sasgis.ru

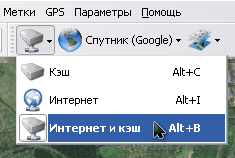
Первым делом требуется указать в качестве источника данных Интернет и кэш:

А также выбрать нужный тип карты. Что это будет — спутник или карта Google, карты Яндекса или спутниковые снимки с геопортала Роскосмоса, а то и генштабовские карты — зависит только от Ваших личных предпочтений и качества источника на требуемом участке.

Итак, находим визуально, по координатам или встроенному поиску нужный участок. Определяем требуемую детализацию, увеличивая масштаб изображения. Текущий масштаб указывается слева, под линейкой масштабирования, в относительных уровнях (z14, z16 и так далее). Он пригодится нам на следующем этапе. Ориентируйтесь на то, чтобы нужные объекты были хорошо различимы и не «замылены». Но и не забывайте, что каждый уровень детализации увеличивает размер результирующей карты.

Уменьшаем масштаб до тех пор, чтобы весь нужный участок карты вошёл в экран. Выбираем инструмент «прямоугольное выделение» (вторая слева кнопка на панели инструментов или сочетание Ctrl+R на клавиатуре), и выделяем границы нашей будущей карты.

По окончании выделения появится диалоговое окно «Операции с выделенной областью». Сейчас нас интересует вкладка «Загрузить». Нужный тип карты уже выбран, а требуемый уровень детализации надо выбрать в выпадающем списке (мы его уточняли чуть раньше). Остается только нажать кнопку «Начать».


Спустя некоторое время (зависящее от детализации и площади карты), её участки будут загружены, и в окне появится надпись «Обработка файлов завершена». Окно загрузки можно закрыть, и переходить к следующему этапу — склейке снимков.

Выбираем в меню выделения пункт «Предыдущее выделение», либо нажимаем Ctrl+B на клавиатуре, чтобы заново не выделять ту же самую область, и появится знакомое нам окно.

На этот раз нас интересует вкладка «Склеить». Здесь потребуется настроить большее количество параметров:
- Результирующий формат — формат изображения, в котором будет сохранена наша карта. Для дальнейшей обработки желательно выбирать BMP, хотя он и занимает больше места, но понимается всеми программами и не имеет потерь при кодировании.
- Куда сохранять — здесь надо указать папку и имя файла, в который будет сохранена карта.
- Тип карты — будет автоматически подставлен текущий источник.
- Масштаб — не забудьте выставить нужный уровень детализации. По умолчанию программа выставила низкодетализованный, отображающийся сейчас на экране.
- Наложить — здесь на карту можно наложить дополнительные слои. Такие, как Гибрид для Google maps, где отображены основные дороги и условные обозначения. Иногда может быть полезным для уточнения спутниковых снимков или нанесения на них названий населенных пунктов. Для этого не забудьте прогрузить дополнительный слой с нужным уровнем детализации при помощи метода, описанного выше.
- Создавать файл привязки — отметьте галочкой пункт «.map», он нам пригодится на следующем этапе. В файле будут сохранены географические координаты углов результирующего изображения.
Нажимаем кнопку «Начать» и через некоторое время в указанной папке получаем два файла — изображение с картой и.map-файл привязки к координатам. Некоторые навигационные программы могут напрямую использовать такие изображения. Но для карманных устройств с ограниченным количеством ресурсов лучше всё же сохранить карту в специальном формате.
Обработка снимка в графическом редактореНередко из-за не совсем удачных условий освещения, или мешающей дымки, или в силу ещё каких-то причин спутниковые снимки бывают «слепыми», особенно при отображении их на экране мобильного устройства в яркий солнечный день. Для улучшения можно провести небольшую коррекцию в любом графическом редакторе. Я покажу это на примере бесплатного XnView , но Вы можете использовать любой другой подходящий (от IrfanView до Photoshop), эта процедура везде аналогична.
Но если качество и контрастность полученного на предыдущем этапе изображения Вас полностью устраивает, можете пропустить этот этап.

На снимке выше показано исходное изображение и нахождение пункта меню «Автокоррекция уровней», который можно использовать для автоматической подстройки контраста. На снимке ниже — результат этой операции. Как можно увидеть — цветность и контраст изображения увеличились, различимость дорог и водных объектов тоже немного улучшилась.

Можно использовать также ручной режим — правку контраста и гамма-коррекции (увеличить то и другое):

или Оттенка/Насыщенности/Осветленности. Ориентируйтесь на более подходящих для Ваших условий вариант.

Для дальнейшего преобразования картинки в более компактный формат, понимаемый OziExplorer-ом нам понадобится утилита img2ozf. Скачать её можно бесплатно на официальном сайте OziExplorer: oziexplorer3.com/img2ozf/img2ozf.html . По ссылке — последняя версия утилиты, сохраняющая в ozfx3 формат. Для ozf2-файлов (используются в более старых версиях OziExplorer) потребуется найти более старую версию утилиты. В этом вам поможет поиск .
Устанавливаем и запускаем программу. В поле Source Image Folder указываем путь, по которому лежат подготовленные изображения и соответствующие им.map -файлы. В поле Destination Folder указываем, куда складывать конвертированные карты (если нажать синюю стрелочку слева, будет использоваться папка с исходными файлами). Можно поиграться с количеством цветов (поле Number Colors в левой части). Чем больше количество цветов, тем плавней картинка, но тем больше размер результирующего файла.

Отмечаем галочками нужные для конвертирования изображения и нажимаем большую кнопку Process Image Files to OZF Files.

Программа некоторое время пошебуршит, перерабатывая файлы. При этом в строке статуса отображаются текущие операции. Программа создает несколько уровней детализации для разных увеличений, чтобы не тратить ресурсы мобильного устройства для пересчета больших изображений. Поэтому кодирование происходит в несколько проходов.

Как только в строке статуса появится надпись Completed — конвертирование завершено. В папке, указанной в Destination Folder появятся два файла — .ozfx3 (или.ozf2 для старой версии) и соответствующий ему.map-файл (который, в отличие от исходного, будет иметь имя типа исходное_название _ozf.map).
Теперь осталось оба этих файла залить на мобильное устройство, и указать OziExplorer место, где они лежат.
Например, так выглядит окно OziExplorer со спутниковыми снимками в Windows Mobile:


Вот и все, карты готовы.
Если что-то осталось непонятным — спрашивайте в комментариях — постараюсь ответить.
(хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности. Рассмотрим конструктор карт от Яндекс с помощью которого можно сделать, например, схему проезда к вашему офису и повесить её на сайт. В статье приведена подробная инструкция по настройке сервиса Яндекс Карты для страницы контактов персонально сайта.
Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная картаВ былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем ).
Конструктор карт ЯндексЕсли у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички – tech.yandex.ru/maps/tools/constructor/
Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку “Создать новую карту”. С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Все настройки производятся в визуальном конструкторе, никакие коды править не придется, работа по адаптации мало отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
Добавление объектовПервым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:
После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:
Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.
Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положенияС помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.
Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линииПри необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:
Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).
Завершаем маршрут нажатием на «Готово».
Вид карты и наложение пробокПоследний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.
Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.
Название и описаниеДля того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.
Код карты для вставки на сайтНаша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную – файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.
В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
При выборе печатной карты добавится выбор формата файла – png или jpg, и кода, соответственно, не будет – кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)
Как вставить карту Яндекс на сайтКод мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:
Карта, которую я сделалВот что получилось у меня после всех проведенных настроек:
Удобен сей элемент всем – и объекты нужные подсвечены и масштаб подобран как положено. Кроме того, сервис Яндекса позволяет пользователю определить свое местоположение (стрелочка в верхнем левом углу) и проложить индивидуальный маршрут в нужную точку.
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMSРаньше делать карты было сложнее и многие пользовались для этих целей специальными плагинами, например, для WordPress был такой – Yandex Maps for WordPress. Сейчас не нужны никакие API и любой пользователь с минимальными знаниями разберется как все настроить, поэтому смысла в плагинах я не вижу. Названный выше плагин тому подтверждение – не обновляется более 2-х лет, видимо спроса нет.
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины .
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
Это один из нескольких уроков по рисованию географических карт, которые я создаю для , потрясающей группе, которой я помогаю развиваться.
Если вы воспользовались этим уроком, рассказывайте, показывайте, мне очень хотелось бы увидеть, что у вас получилось! И не стесняйтесь, задавайте вопросы тоже!
Для этого урока вам будет нужен шрифт Booter Zero Five (ссылку см. В конце урока).
Этот урок по созданию карт подразумевает (придуманные) карты, которые больше походят на фэнтезийные или пиратские. На них нет элементов окружающей среды. Если вы хотите создать карту для своего мира/просто так/ или для чего-то еще, вы ее получите, всего за один час работы!
Прежде чем начать... вам понадобится Photoshop, файл карты и шрифт (ссылку см. В конце урока). Также было бы неплохо иметь на компьютере отсканированное фото какого-нибудь ландшафта, который вы бы хотели изобразить. Для создания своей карты я использовал программу Photoshop CS3 Extended. Я также использовал кисти для некоторых этапов работы.
ШАГ 1
Внимательно посмотрите на этот скриншот. Не забудьте Сохранить его Как (Save as...) и создать слой для фона.
ШАГ 2

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Если у вас есть эскиз, отсканируйте его или откройте фото. Откройте его в отдельном файле PS, увеличьте его яркость, если надо (Изображение – Коррекция – Яркость/Контраст) (Image – Adjustments – Brighten/Contrast). Вставьте изображение, перетащив его мышкой на файл с картой. Вы можете изменить размер изображения двумя способами: либо нажав Редактировать – Трансформировать – Изменить размер (Edit – Transform – Scale), либо, удерживая клавишу SHIFT, подергать за диагональные стрелочки, которые появятся на уголках изображения.
ШАГ 3

Независимо от того, импортировали вы изображение или нет, создайте новый слой поверх слоя с Картой, возьмите кисть и начните рисовать свой ландшафт. Лучше сделать его чуть больше, чем само изображение.
ШАГ 4

После завершения эскиза, возьмите Ластик (eraser) и пройдитесь по внешним краям эскиза. Они будут кривыми и выходить за рамки, поэтому вам надо будет несколько раз пройтись по этим линиям, чтобы все вычистить. Если вы хотите сделать острова, делайте их сейчас.
ШАГ 5

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Теперь можно взять инструмент Быстрое выделение (quick selection tool) и выделить все, что находится за пределами вашей суши. После этого, мы начинаем еще больше стирать; никакой континент или страна не бывает идеально прямым, круглым или угловатым. Давайте добавим обломки, впадины и трещины по всей нашей карте! =Р Также, добавьте несколько рек и озер не-идеальной-формы. Вашему народу наверняка понадобится вода, чтобы выжить!
ШАГ 6

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Население! Откройте группу Города (Cities), и сделайте Капитолий...точнее Столицу (capital по ошибке превратился в capitol) и Город (town) видимыми. Столица обведена красным. У вас, вероятно, будет не один населенный пункт/город/деревня/т.д., и вот как их размножить: кликните второй кнопкой мыши на слое с Городом (town) и выберите Дублировать слой/Сделать дубликат (duplicate layer) в списке, который появится. Новый город появится поверх вашего первоначального города. Запомните это для следующего этапа!
ШАГ 7

Откройте группу Ландшафт (landscape). У вас есть на выбор более реалистичные объекты и похожие на рисунок-от-руки. Чтобы картинка не выглядела нелепо, используйте только один из этих стилей. Вы можете разместить эти объекты где хотите, также вы можете их дублировать (размножать). Когда «понасажаете» на свой участок деревьев, разместите горы, скалы и леса, обдумайте окружающую среду, если вы еще этого не сделали. Цивилизация и растительность, например, обычно появляются там, где есть источники воды. Если вам нужно изменить размер чего-либо, используйте прием, описанный в ШАГЕ 2.
ШАГ 8

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Откройте группу Текст (text). В ней содержатся следующие слои: название Реки/Лесаriver/forest name), название Города (town name), и название Континента (continent name). Вы можете использовать большее разнообразие шрифтов (например шрифт Calibri для названий лесов, Juice – для названий стран, и т.д.). Самый простой способ сделать так, чтобы шрифт вписался: создаем дубликат оригинального текста, и меняем его шрифт. Далее, играем с эффектами. В данном случае внешнее сияние (outer glow) и тень (drop shadow) очень хорошо здесь смотрятся. Не забудьте дать имена всем мирам, континентам, странам, регионам, штатам, деревням, населенным пунктам, городам, столицам, океанам, рекам, озерам, горам и равнинам. Вам не обязательно называть каждую деталь на карте, но это будет резать глаза.
И готово! ВАУ! Ну, по крайней мере, если вы действительно не хотите сделать из своей карты нечто единственное в своем роде. Если все же хотите...
ДОСТУП НА НОВЫЙ УРОВЕНЬ ОТКРЫТ!!
Прокрутите страницу вниз, чтобы увидеть самые интересные, но абсолютно не обязательные эффекты, которые можно применить к карте.
СУПЕР-ДРЮПЕР ЭФФЕКТЫ
Нижеописанное – опционально, однако здесь содержится некоторая информация, которая поможет улучить вашу карту.
Карточная Бумага

Если вы хотите больше внимания и текстуры на своей карте, можете изменить фон! Для начала, создайте новый слой поверх слоя с Картой (map). Возьмите кисть, выберите белый цвет, и за дело. Лично мне для данного дела нравятся рассеивающиеся (scatter) кисти, но вы можете использовать любые другие, например, с монетами, кораблями, животными, растениями, и т.д.
Обратите внимание на скриншот ниже, где видны изменения после обработки кистью. Если вы используете рассеивающуюся кисть (или любые другие кисти с необычными узорами), проработайте ей всю поверхность карты, чтобы не осталось пустых мест.
Добавьте Яркости

Ваша карта кажется вам недостаточно яркой? Нажмите Изображение –Коррекция (Image – Adjustments) и перед вами откроются следующие возможности: Тон/Насыщенность (Hue/Saturation), Яркость/Контраст (Brightness/Contrast) и Кривые (Curves), которые являются лучшими корректирующими опциями для нашей карты. Вперед, экспериментируйте! Обратите внимание на разницу между этим скриншотом и тем, что выше. Спасибо коррекции Яркости/Контраста (Brightness/Contrast).
Направляющие Стрелки

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Ни одна приличная карта не может обойтись без компаса!
Слой с Компасом (compass) располагаем под группой слоев Ландшафт (landscape). Разместите его в области, где нет суши, подогнав по размеру, если необходимо. Мне также нравится добавлять всякие эффекты к компасу. Экспериментируйте! На скриншоте вы видите мои любимые настройки (выделенные «маркером» слова – это названия различных эффектов).

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Водяной знак – защита от параноиков (меня, включительно). Водяные знаки могут защитить вашу работу от кражи. Если у вас есть своя подпись – или, даже, если вы хотите использовать свое имя, e-mail, адрес странички на dA – вы может добавить ее. Создайте новый слой (обычный или текстовый). Все что надо сделать, это добавить «водяной знак» на новый слой, подогнать его по размеру и уменьшить непрозрачность (Opacity) или оставить, как вам нравится. Говоря о водяных знаках и о том, что нравится... весь этот урок промаркирован водяными знаками... даже не думайте украть его!
Также, если вы хотите создать пути и знаки на карте, чтобы придать ей вкус ПРИКЛЮЧЕНИЙ, просто добавьте новый слой поверх слоя с ландшафтом (land), возьмите кисть, выберите цвет, близкий к цвету карты, и рисуйте! Вы также можете использовать кисти с юмором, как, например, морской дракон на моей карте.

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
КАРТА ГОТОВА!
Скачать шрифт Booter Zero Five
можно тут: Вы не можете скачивать файлы с нашего сервера
- Скачать со слоями-объектами
Вы так же можете просмотреть этот урок в видео-формате!








